用vue实现一个仿简书的轮播图效果教程
发布时间:2022-07-21 17:37:00
发布人:syq

先展示最终效果:

解决思路:
vue的理念是以数据驱动视图,所以拒绝通过改变元素的margin-top来实现滚动效果。
写好css样式,只需改变每张图片的class即可实现轮播效果,可以将轮播图看成两个。
代码实现:
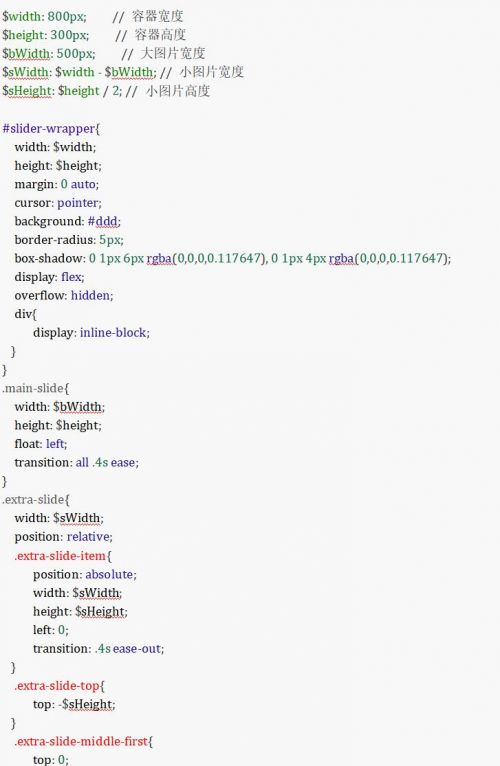
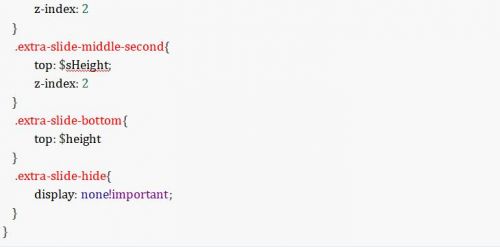
各个slide的样式:


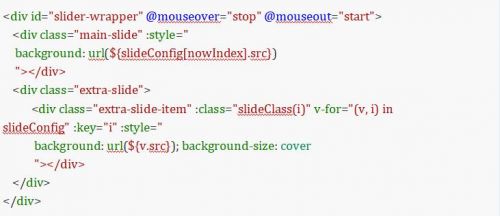
模板包含两个轮播图:

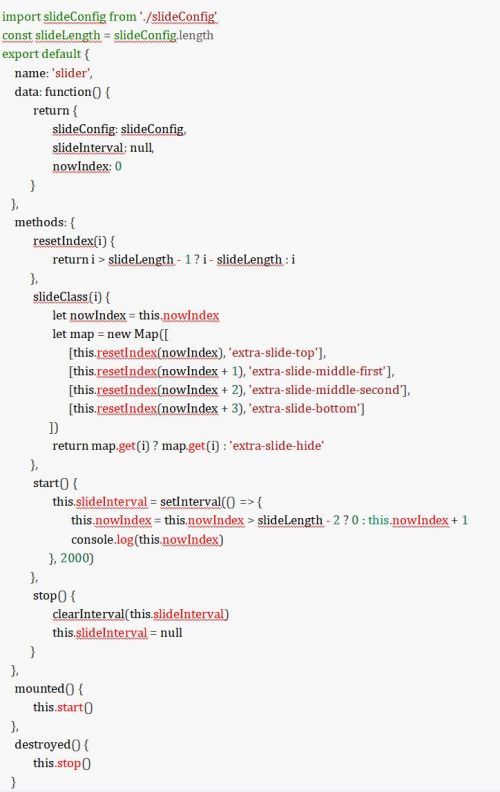
scripts部分,设置一个nowIndex,定时改变nowIndex。所有图片的class根据这个nowIndex来变化,这里使用了es6的map类型:


slideConfig,这里可以写成组件的props:
更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。









