Vue3 中自定义指令(二)

2.2 七个钩子函数
在 Vue3 中,自定义指令的钩子函数主要有如下七种(这块跟 Vue2 差异较大):
created:在绑定元素的 attribute 或事件监听器被应用之前调用。在指令需要附加在普通的 v-on 事件监听器调用前的事件监听器中时,这很有用。
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用。
mounted:在绑定元素的父组件被挂载后调用,大部分自定义指令都写在这里。
beforeUpdate:在更新包含组件的 VNode 之前调用。
updated:在包含组件的 VNode 及其子组件的 VNode 更新后调用。
beforeUnmount:在卸载绑定元素的父组件之前调用
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次。
虽然钩子函数比较多,看着有点唬人,不过我们日常开发中用的最多的其实是 mounted 函数。
2.3 四个参数
这里七个钩子函数,钩子函数中有回调参数,回调参数有四个,含义基本上和 Vue2 一致:
el:指令所绑定的元素,可以用来直接操作 DOM,我们松哥说想实现一个可以自动判断组件显示还是隐藏的指令,那么就可以通过 el 对象来操作 DOM 节点,进而实现组件的隐藏。
binding:我们通过自定义指令传递的各种参数,主要存在于这个对象中,该对象属性较多,如下属性是我们日常开发使用较多的几个:
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-hasPermission="['user:delete']" 中,绑定值为 'user:delete',不过需要小伙伴们注意的是,这个绑定值可以是数组也可以是普通对象,关键是看你具体绑定的是什么,在 2.1 小节的案例中,我们的 value 就是一个数字。
expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
arg:传给指令的参数,可选。例如 v-hasPermission:[name]="'zhangsan'" 中,参数为 “name”。
vnode:Vue 编译生成的虚拟节点。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
除了 el 之外,其它参数都应该是只读的,切勿进行修改。如果需要在钩子之间共享数据,建议通过元素的 dataset 来进行。
2.4 动态参数
有一种动态参数,这里也和小伙伴们分享下。正常情况下,我们自定义指令时传递的参数都是通过 binding.value 来获取到的,不过在这之外还有一种方式就是通过 binding.arg 获取参数。
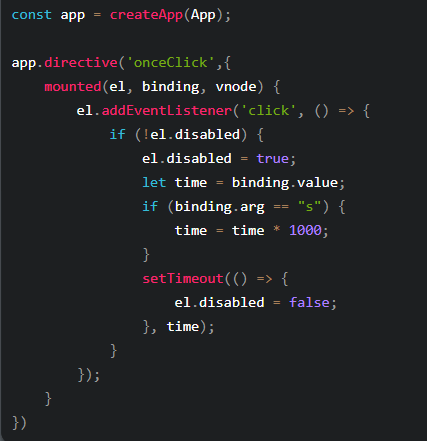
我举一个简单例子,假设我们上面这个 onceClick 指令,默认的时间单位时毫秒,假设现在想给时间设置单位,那么我们就可以这样写:

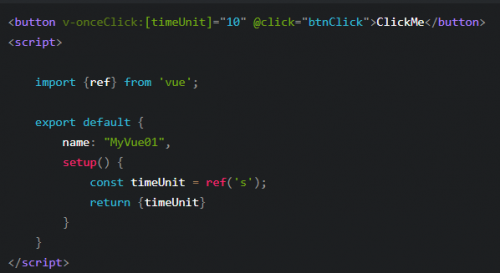
在自定义指令的时候,获取到 binding.arg 的值,这样就可以知道时间单位了,在使用该指令的时候,方式如下:

timeUnit 是一个提前定义好的变量。
3. 自定义权限指令
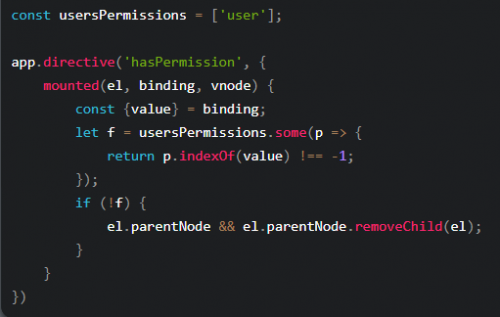
好啦,有了上面的基础知识,接下来就来看我们本文的主题,自定义权限指令,我写一个简单的例子大家来看下

usersPermissions 表示当前用户所具备的权限,正常该数据应该是从服务端加载而来,但是我这里简单起见,就直接定义好了。
具体的逻辑很简单,先从 binding 中提取出 value 的值,这就是当前控件所需要的权限,然后遍历 usersPermissions 用一个 some 函数,去查看 usersPermissions 中是否有满足条件的值,如果没有,说明当前用户不具备展示该组件所需要的权限,那么就要隐藏这个组件,隐藏的方式就是获取到当前组件的父组件,然后从父组件中移除当前组件即可。
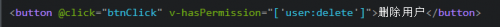
这是一个全局的指令,定义好之后,我们就可以在组件中直接使用了:

好啦,Vue3 自定义组件学会了没?更多关于“java培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。








