Vue3 和 Vue2 的差异(二)

ref 于 reactive
上面的例子中还有一个 ref,这个玩意也需要跟大家介绍下。
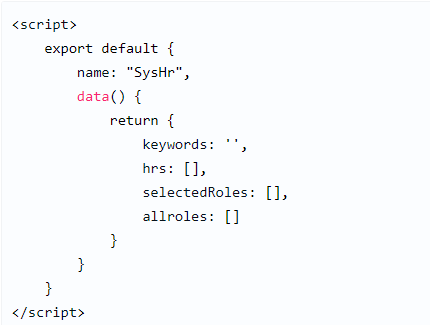
在 Vue2 里边,如果我们想要定义响应式数据,一般都是写在 data 函数中的,类似下面这样:

但是在 Vue3 里边,你已经看不到 data 函数了,那怎么定义响应式数据呢?就是通过 ref 或者 reactive 来定义了。
在第一小节中,我们就是通过 ref 定义了一个名为 a 的响应式变量。
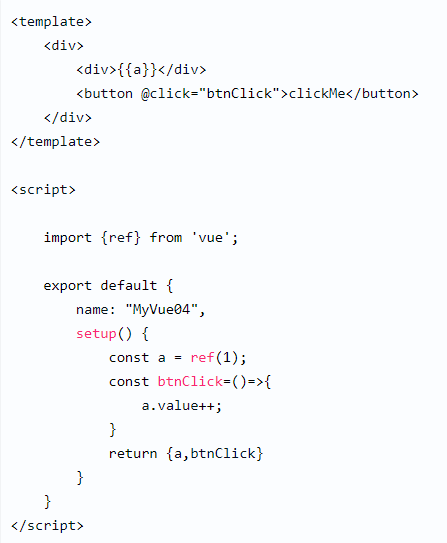
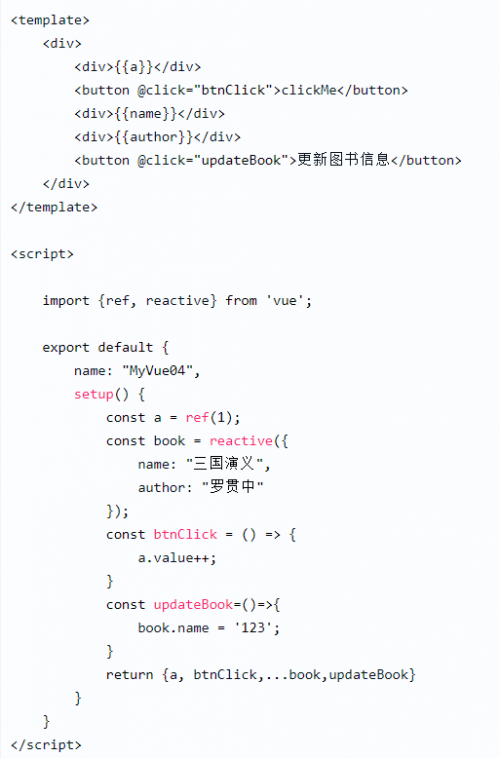
这个 a 在 script 中写的时候,有一个 value 属性,不过在 HTML 中引用的时候,是没有 value 的,可千万别写成了 {{a.value}},我们再来回顾下上文的案例:

现在就是通过这样的方式来定义响应式对象,修改值的时候,需要用 a.value,但是真正的上面的 template 节点中访问的时候是不需要 value 的(注意,函数也得返回后才能在页面中使用)。
和 Vue2 相比,这种写法有一个很大的好处就是在方法中引用的时候不用再写 this 了。
ref 一般用来定义原始数据类型,像 String、Number、BigInt、Boolean、Symbol、Null、Undefined 这些。
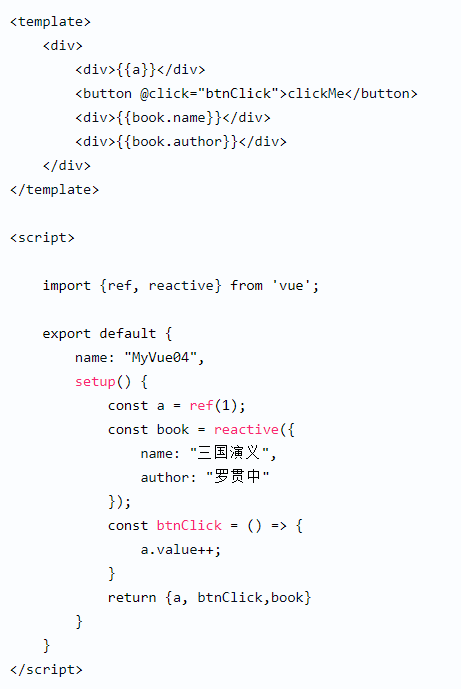
如果你想定义对象,那么可以使用 reactive 来定义,如下:

这里定义了 book 对象,book 对象中包含了 name 和 author 两个属性。
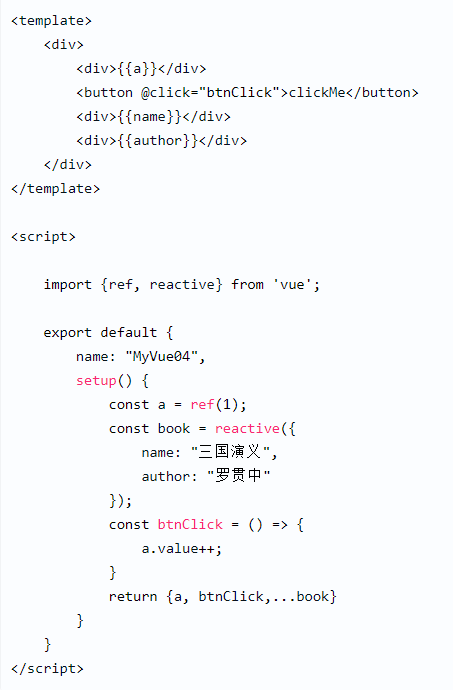
有的时候,你可能批量把数据定义好了,但是在访问的时候却希望直接访问,那么我们可以使用数据展开,像下面这样:

这样,在上面访问的时候,就可以直接访问 name 和 author 两个属性了,就不用添加 book 前缀了。
不过!!!
这种写法其实有一个小坑。
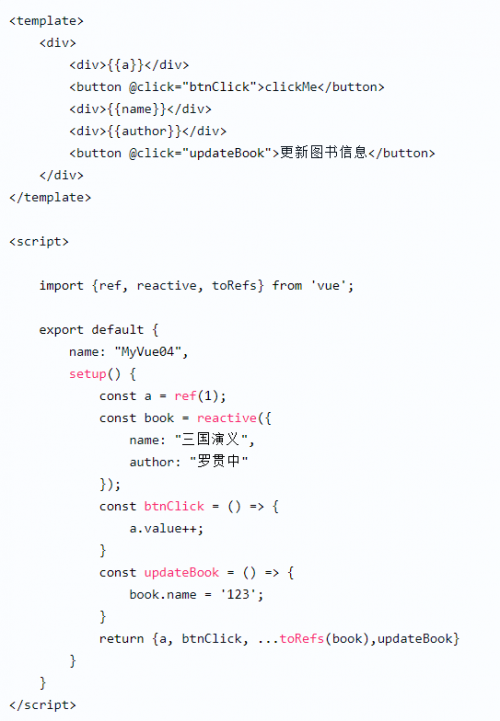
比如我再添加一个按钮,如下:

这个时候点击更新按钮,你会发现没反应!因为用了数据展开之后,响应式就失效了。所以,对于这种展开的数据,应该再用 toRefs 来处理下,如下:

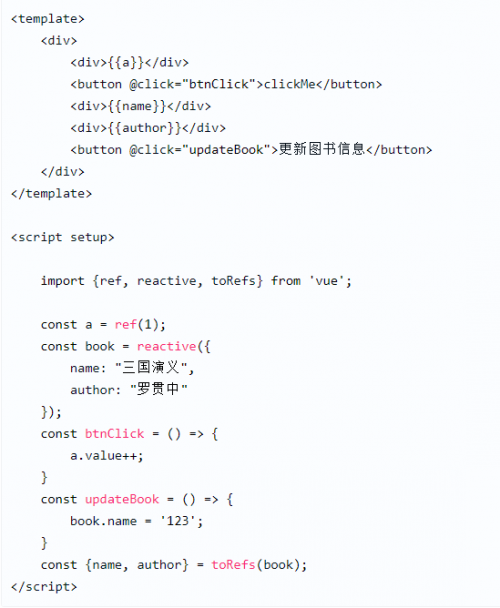
当然,如果你将 setup 直接写在了 script 标签中,那么可以直接按照如下方式来展开数据:

5. 小结
好啦,今天就和小伙伴们分享了 Vue3 中几个新鲜的玩法~作为我们 TienChin 项目的基础(Vue 基本用法在 vhr 中都已经讲过了,所以这里就不再赘述了),当然,Vue3 和 Vue2 还有其他一些差异,这些我们都将在 TienChin 项目视频中和小伙伴们再仔细分享。
更多关于“java培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。








