教你js生成二维码-QrCodeJS

二维码又称QR Code,是一个近几年来移动设备上很流行的一种编码方式它比传统的一维码(条形码)能存更多的信息,也能表示更多的数据类型。按照一定规律排列组成的几何图形构成,它巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念
生活中的应用也是非常的广泛
人们的生活方方面面都离不开二维码,而且她也给人们带来了极大的便利。
二维码有哪些优缺点:
优点:
· 1.高密度编码,信息容量大。
· 2.编码范围广。
· 3.容错能力强,具有纠错功能。
· 4.译码可靠性高。
· 5.可引入加密措施。
· 6.成本低,易制作,持久耐用。
缺点:
· 1.个人信息泄露 (火车票上都已经有了可以储存个人信息的二维码)
· 2.识别二维码的设备还不够丰富。
QRCode.js
下面进入正题,如何用js生成二维码,
QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。可以快速的在web页面中绘制出二维码。
通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库

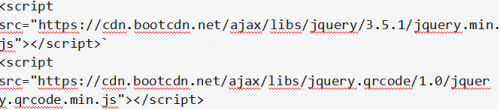
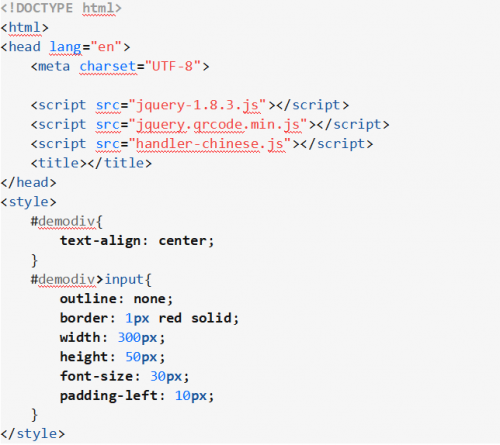
引入相应js文件 :

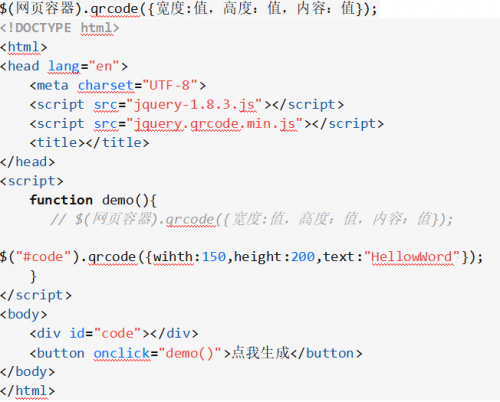
在html中设置页面容器。用来承载生成之后的二维码显示
调用:

注意:
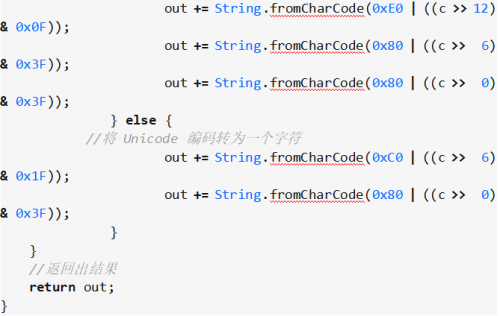
但是有可能中文会出现乱码
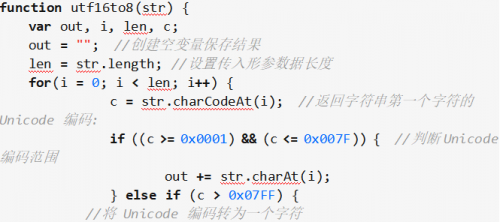
编写方法转换中文内容,接收参数判断当前数据的Unicode


最终在使用时调用当前方法进行中文转换


浏览器兼容性
IE6〜10,Chrome,Firefox,Safari,Opera,Mobile Safari,Android,Windows Mobile,ETC。
总结
QRCode.js 是用于制作 QRCode 的JavaScript库。QRCode.js 通过 HTML5 Canvas 和DOM中的表格标签支持跨浏览器。QRCode.js 没有依赖关系。通过 QECode.js 可以非常方便的在web 页面中使用二维码。让我们在应用中便捷的使用,扩展了项目的适用范围。让用户可以快捷的访问相关资源。提升项目的用户体验,使我们的应用更加符合当下用户的适用习惯,增加用户的黏性。
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。







