body没有高度设置背景色为什么可以全屏显示

--- 关于html和body的那些事
还记得我们开发全屏页面或者是移动端页面时经常会设置一句话
html, body { height: 100%; }
是不是只知道用?却不知道怎么回事?
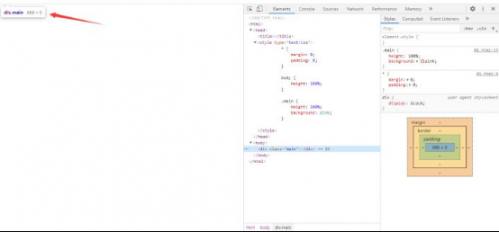
原因是,当没有内容撑开高度时,html和body的默认高度是0,如果内容想要按照比例或是撑满全屏时,就没办法正常使用百分比

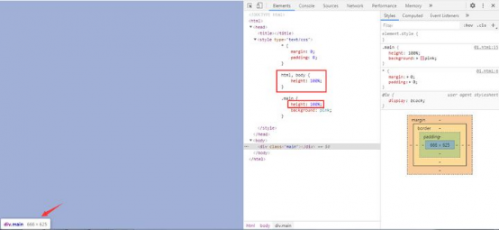
而如果只设置body { height: 100%; },这时body以html的高度为基准,但html默认高度也是0,所以需要设置html与body高度同与浏览器等高

但!
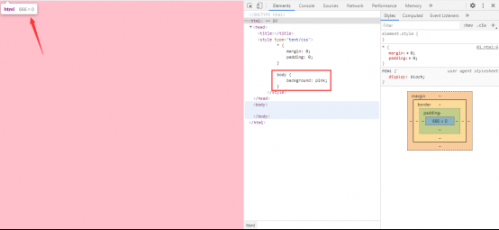
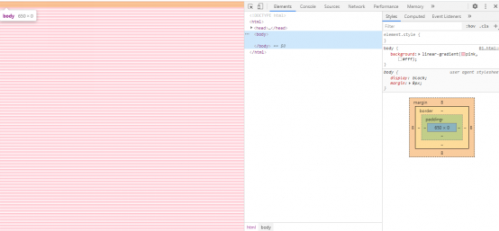
当我们没有设置任何高度的情况下,给body设置背景色,颜色竟然是可以布满浏览器的,然而可以看到控制台中,body实实在在是没有高度的,这究竟是为什么呢?

body {
background: pink;
}
事实上,当我们单独给body设置背景颜色时,并不是body标签被赋予了背景色,而是【 浏览器画布 】赋上了颜色,可以理解为,body的背景色被浏浏览器”吃掉“
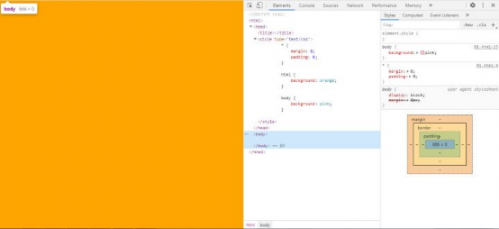
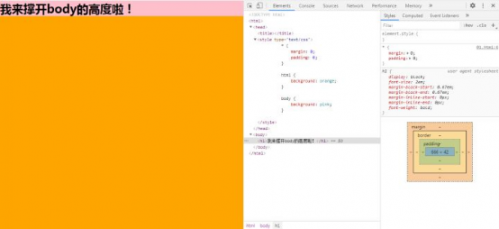
那如果我们同时给html与body设置背景色,会发生什么样的结果呢
html {
background: orange;
}
body {
background: pink;
}

可以看到,我们设置的body背景色竟然“失效了”,浏览器被赋予了html的背景色
而在我看来,实际是我们设置的body背景色[生效了],但因body默认高度为0,所以在页面中并没有粉色区块显示,那我们尝试在body中添加一些内容

可以看出,body的高度被撑开,而body的背景色则是实实在在只给了body
所以我们可以得出一个结论
浏览器会“吸收”html与body的背景色
当只设置了body背景色时,浏览器发现了,于是把这个背景色“占为己有”
而如果html设置了背景色,浏览器则会认为html离我更近,所以会“拿走”html的背景色当成自己的颜色
当然,到现在为止,我们实验的都是纯色背景,那如果我们设置成渐变色,还是相同的结果吗?
疑问产生,开始实验
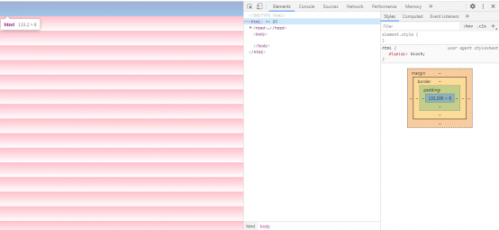
首先,只设置body的背景为线性渐变粉色pink到白色#fff,预想结果应该是和背景一样,直接浏览器从上往下的渐变
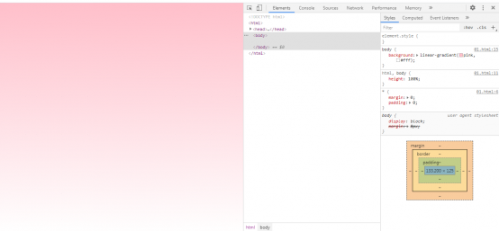
body {
background: linear-gradient(pink, #fff);
}

嗯?这怎么和预想不一样,再放大页面看一下渐变,就可以发现每个渐变的高度和html的高度是一致的,而html的高度则是body的默认margin撑开

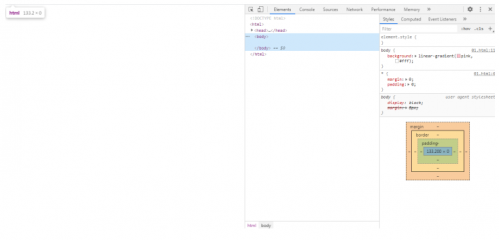
于是开始设置
* {
margin: 0;
padding: 0;
}

同样,如果渐变给html设置的,也不会作用到浏览器上
说明浏览器并不会把渐变色据为己有,那如果想要设置全屏渐变,就需要用到我们文章开头说到的html, body { height: 100%; }

你晓得了吧!!!更多关于IT前端培训的问题,欢迎咨询千锋教育在线名师。千锋教育拥有多年IT培训服务经验,采用全程面授高品质、高体验培养模式,拥有国内一体化教学管理及学员服务,助力更多学员实现高薪梦想。








