聊一聊垃圾回收机制

引出我们的主角
我们先来回忆一下,全局变量,系统会在页面关闭时进行释放占用的内存,函数局部变量,会在函数执行完毕时进行释放内存,这就是今天我们的主角:Js的垃圾回收机制。
所有的语言,都需要处理这个过程,比如C语言,需要开发者进行手动,申请与释放内存
而 Javascript 自动帮我们做了内存管理,完成了整个内存管理生命周期,让开发者专注于业务逻辑本身
但同时也给开发者造成了——可以不关心内存管理的假象。
总结一下这个过程:
· 分配你所需要的内存
· 使用分配到的内存(读、写)
· 不需要时将其释放\归还
下面说一下垃圾回收两个重要的点:
· 内存泄漏
当一些不再被需要的内存,由于某种原因,无法被释放。就会造成内存泄漏,导致程序内存被占用,直至崩溃。
· 可达性
垃圾回收的标准就是对象是否可达,变量是否能被引用
引用
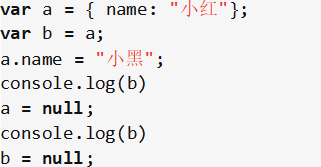
对象{ name: xxx }的内存地址,被a,b两个变量引用两次,当a被赋值为null,因为b还在引用,可达,所以没有被回收

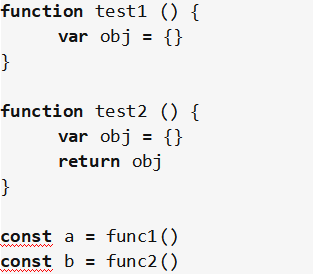
当test1()被执行,系统为obj分配内存,当函数执行完毕,内存被回收。
当test2()被执行obj也开辟了内存,但obj被返回结果 赋值给了b,成为了全局变量,不会被销毁

介绍一下垃圾回收实现的两种常用的方法:
1、引用清除(IE9之前采用)
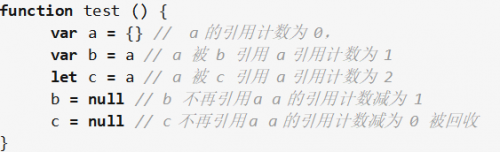
变量声明以后被引用的次数,为 0 时,该变量内存被销毁

优点
· 即刻回收垃圾,当被引用数值为0时,就会立刻被回收
· 不用去遍历堆里面的所有活动对象和非活动对象
缺点
· 计数器需要占很大的位置,因为不能预估被引用的上限
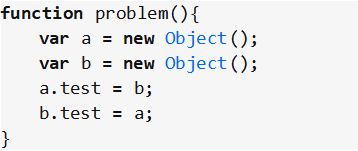
· 最大的劣势是无法解决循环引用无法回收的问题

上面a,b互相引用,计数不会等于0,内存不会回收,重复调用,会占用大量内存
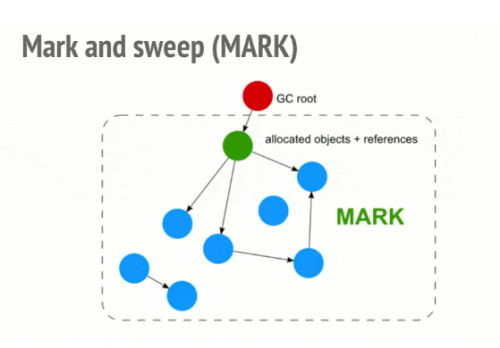
2、V8引擎里面 (现在基本采用,标记清除)
是浏览器中Javascript解析引擎V8采用,标记阶段:把所有活动对象做上标记,把没有标记(也就是非活动对象)销毁,
从全局作用域的变量,沿作用域逐层往里深度遍历,当发现被引用,打上标记,执行完毕,将没有被标记的变量内存,进行销毁

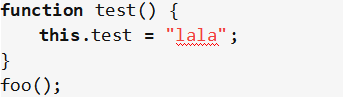
说一说常见的内存泄漏
Foo 被调用时, this 指向全局变量(window),相当于与是全局变量,变量不会被回收

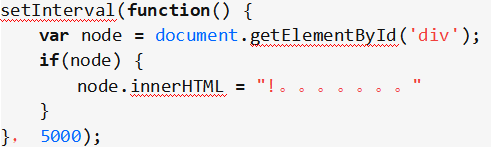
当节点被干掉,定时器还是会不停执行

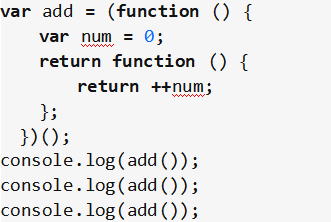
闭包
计数器
既实现递增,又不污染全局环境, 子函数引用父函数变量num,父函数执行完毕num不会被回收, 当子函数执行完毕返回赋值最外层全局环境变量add,记录状态, 这其实也是内存泄露案例

关闭内存管理
· 一般栈存放(基本类型的值)不会泄漏,堆存放(引用类型的值是对象)才会造成泄漏
· 一般小内存泄露不会对程序造成影响,但是大型项目,防止积少成多,养成良好编程习惯
更多关于html5培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。







