前端面试题——如何画一条0.5px的线?
发布时间:2022-07-18 15:04:00
发布人:syq

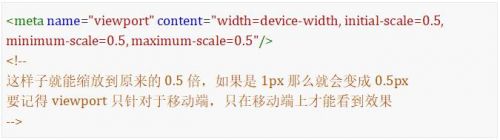
· 方法一:采用meta viewport的方式

· 方法二:采用transform: scale()的方式
o transform: scale(0.5,0.5);
· 方法三:直接利用边框
o border: 0.5px solid red;//ios8以上支持,以下显示为0
· 方法四:渐变模拟:设置 1px 通过 css 实现的背景图片,50%有颜色,50%透明。

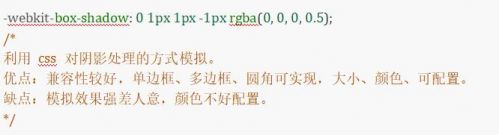
· 方法五:利用阴影

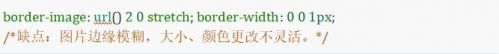
· 方法六:边框图片:

更多关于“前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。







