浅谈vue的双向数据绑定是如何实现的?

各位朋友好,在一些面试场景,尤其是大厂面试vue的时候,经常提及到一个非常重要的概念,叫做双向数据绑定。大家其实对于这个问题不会很陌生,vue中采用mvvm的模式,内置vm将view层与model层两者进行关联,任何一方的变化都会让另外一方受到影响。那回答完后,面试官还会继续追问,请回答一下你理解的双向数据绑定背后的原理是什么?那今天我们就一起探讨一下vue的双向数据绑定是如何实现的。
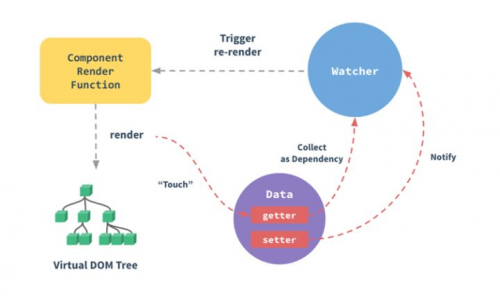
所谓要实现双向数据绑定,vue中内部采用了发布-订阅模式。内部结合了Object.defineProperty这个ES5的新特性(ie8浏览器可不支持哦...),对vue传入的数据进行了相应的数据拦截,为其动态添加get与set方法。当数据变化的时候,就会触发对应的set方法,当set方法触发完成的时候,内部会进一步触发watcher,当数据改变了,接着进行虚拟dom对比,执行render,后续视图更新操作完毕。
来,直接上图看一下

好,分析完原理后,我们来看下es5这个方法Object.defineProperty有什么用呢?
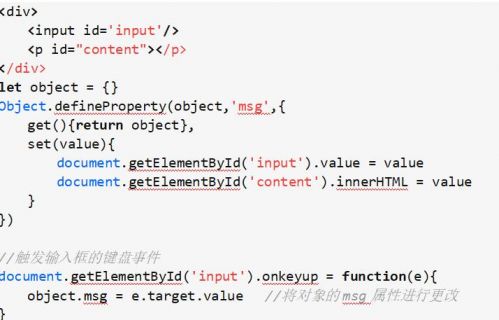
上代码运行一下:

运行的时候,我们不难发现,输入框里面的内容改变的时候,p标签里面的值也会对应的得到变化。原因是因为当输入框的内容发生变化的时候,我们获取到了输入框的值,然后将其赋值给object.msg属性。这样object的msg属性的set方法就会被执行,从而将对应的content值进行了改变。
那后续当我们去修改数据,视图会不会自动更新呢?

这样,整了一个定时器,过了2s中,修改了对象的数据,对象数据发生变化,从而又会触发set方法,实现了响应的数据改变,视图也会变成了hello-world的值。其实,这就是借助了vue中的Object.defineProperty对于数据的拦截处理的流程。
vue 2.x中使用的Object.defineProperty对于数据进行拦截,其实还是有缺陷的,具体如下:
1、对象属性的新加或者删除无法监听;
2、数组元素的增加和删除无法监听
那为啥2.x的时候不解决呢,从两点考虑:
1.性能:通过遍历对象的属性进行监听,但是属性值也是对象就需要深度遍历了,这时候显然能够劫持完整对象更好
2.无法监听数组:属性值改为数组,数组也算是一种特殊的对象,下标其实就是对象的属性,理论上是可以通过Object.defineProperty来处理的,那尤大大为什么没有采用这种方式呢,猜测源于数组的使用场景,数组的主要操作场景是遍历,如果每一个元素都挂载set和get方法,会产生巨大性能消耗,而且数组下标变化频繁,操作方法居多,一旦数组长度发生变化,在无法自动检测的状态下,手动更新会是一个相当繁琐的工作。
那vue中是如何实现对数组的劫持呢,对7种常用的数组操作进行了重写,分别是push() 、pop() 、shift()、 unshift() 、splice() 、sort()、 reverse(),其中Vue.set()对于数组的处理其实就是调用了splice方法
针对Object.defineProperty的缺点,ES6 Proxy都能够完美得解决,它唯一的缺 点就是,对IE不友好,所以vue3在检测到如果是使用IE的情况下(没错,IE11都不支持Proxy),会自动降级为Object.defineProperty的数据监听系统。
那么到这一步,恭喜哦!你已经明白了vue2.x的双向数据绑定原理了。
更多关于前端培训的问题,欢迎咨询千锋教育在线名师,如果想要了解我们的师资、课程、项目实操的话可以点击咨询课程顾问,获取试听资格来试听我们的课程,在线零距离接触千锋教育大咖名师,让你轻松从入门到精通。








