JavaScript中的函数then()是什么意思

JavaScript中的函数then()通常出现在Promise对象中,用于处理异步操作的结果。
在JavaScript中,Promise是一种表示异步操作的对象,它可以处理成功或失败的结果,并在适当的时候触发相应的回调函数。当我们调用一个返回Promise对象的函数时,我们可以使用then()函数来处理该Promise对象的结果。then()函数接受两个回调函数作为参数,分别处理成功和失败的结果。
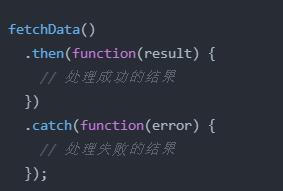
例如,假设我们有一个异步函数fetchData(),它返回一个Promise对象,我们可以使用then()函数处理它的结果:

在上面的代码中,我们调用了fetchData()函数并使用then()函数处理它的结果。如果异步操作成功,then()函数将触发第一个回调函数并将成功的结果作为参数传递给它。如果异步操作失败,catch()函数将触发第二个回调函数并将失败的原因作为参数传递给它。
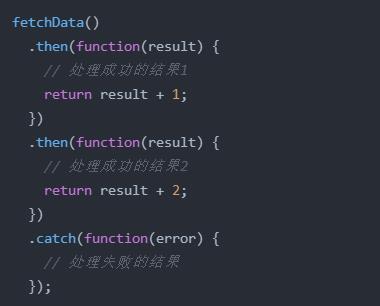
需要注意的是,then()函数返回一个新的Promise对象,可以链式调用多个then()函数。例如,我们可以在一个Promise对象上调用多个then()函数来处理不同的成功或失败的结果:

在上面的代码中,第一个then()函数处理成功的结果并返回一个新的结果,第二个then()函数再次处理该结果并返回另一个新的结果。如果任何一个then()函数中出现了错误,catch()函数将触发并处理失败的结果。
总之,JavaScript中的函数then()通常用于处理Promise对象的结果,它接受两个回调函数作为参数,分别处理成功和失败的结果,并返回一个新的Promise对象,可以链式调用多个then()函数。