隐藏页面中的某个元素的方法有哪些?
发布时间:2022-10-06 14:32:00
发布人:wjy

1、隐藏类型
屏幕并不是唯一的输出机制,比如说屏幕上看不见的元素(隐藏的元素),其中一些依然能够被读屏软件阅读出来(因为读屏软件依赖于可访问性树来阐述)。
为了消除它们之间的歧义,我们将其归为三大类:
完全隐藏:元素从渲染树中消失,不占据空间。视觉上的隐藏:屏幕中不可见,占据空间。语义上的隐藏:读屏软件不可读,但正常占据空。
2、完全隐藏
(1) display 属性

(2) hidden 属性 HTML5 新增属性,相当于 display: none

3、视觉上的隐藏
(1) 设置 posoition 为 absolute 或 fixed,?通过设置 top、left 等值,将其移出可视区域。

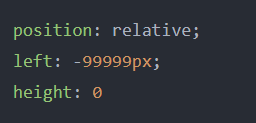
(2)设置 position 为 relative,通过设置 top、left 等值,将其移出可视区域。

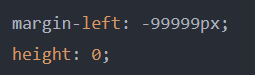
(3)设置 margin 值,将其移出可视区域范围(可视区域占位)。

4、语义上隐藏
aria-hidden 属性
读屏软件不可读,占据空间,可见。