如何用css或js实现多行文本溢出省略效果,考虑兼容性?
发布时间:2022-09-30 13:30:35
发布人:wjy

CSS 实现方式:
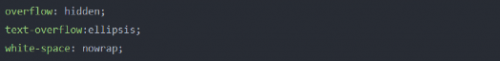
1、单行:

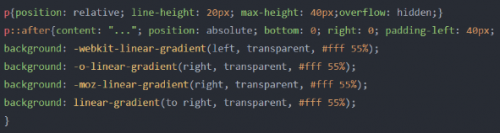
2、多行:

3、兼容:

JS 实现方式:
使用split + 正则表达式将单词与单个文字切割出来存入words加上 '...'判断scrollHeight与clientHeight,超出的话就从words中pop一个出来








