如何使我的JavaScript应用程序速度提高2倍

在本文中,我们将快速浏览一下可用于尽快创建 Web 应用程序的技巧。如今,拥有一个快速&可持续的Web应用程序对于科技公司来说是一件必不可少的事情,并且拥有这个庞大的Web开发人员社区,实现这个目标比平常容易。
但首先,我想想象一下一个新的JavaScript Web应用程序实际上如何在客户端工作。
浏览器如何理解 JS Web 应用程序?
让我们通过 Web 应用阶段的渲染图来执行此操作。

对于使用客户端渲染 (CSR) 方法的所有 JS 应用,此图片几乎相同。
构建我们的JS文件下载和渲染的块,然后我们有我们的网站。看起来很容易,不是吗?!在这些步骤的引擎盖下是一个由新方法组成的大黑洞,它帮助我们使这个过程更快,更有效率,所以让我们来谈谈它们。
捆绑包和块
你用 React、Vue.js 或 Angular 格式编写的代码在编写时和渲染时不会相同,代码由模块捆绑器转换为许多片段、块或捆绑包,并带有向后兼容和纯 JS 代码,让浏览器理解代码并向用户呈现一个外观正常的网站。让我用一个由网络包捆绑的小型React应用程序向您展示它。

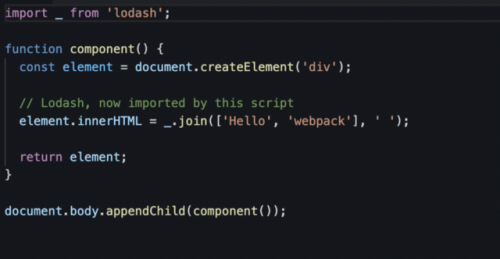
这是我们编写的代码

这是由 web 包生成的上一个代码包的一部分
看!Webpack会将所有的Lodash代码导入到一个文件中,其中包含我们已经编写的JS代码!此文件包将被发送到浏览器,并在下载完成后开始呈现。因此,想象一个大块文件 - 下载它的速度有多慢!
优化
这里的大部分速度技巧都是关于通过执行诸如延迟加载,编写自定义库而不是全部安装它们,压缩块文件和Core Web Vite之类的事情来减小块文件大小(我也写了一篇关于此的文章,您可以在此处阅读)。所以让我们来做吧。
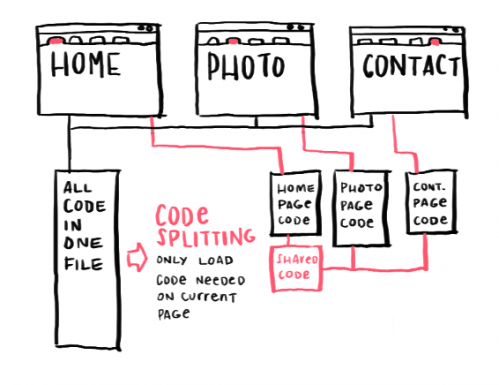
延迟加载和代码拆分
这里的主要概念是防止加载不必要的代码或在用户需要的某些逻辑点加载它们,这样我们就不会在第一次或每次刷新时加载整个块,而只导入和下载我们当时需要的代码!

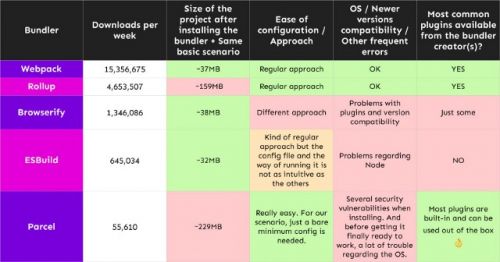
模块捆绑器
这个概念对于选择Webpack的开发人员来说非常简单,但现在比以前要棘手得多,因为最近出现了一些很酷的新模块捆绑器,使这个过程比以前越来越高性能,我现在选择这部分是Vite!
但是为什么维特比网络包更好呢?
Vite 更喜欢提供源代码而不是本机 ESM。通过允许浏览器执行捆绑器的部分职责,Vite可以根据浏览器的要求根据需要更改源代码。仅当在当前屏幕上使用条件动态导入背后的代码时,才会处理该代码。

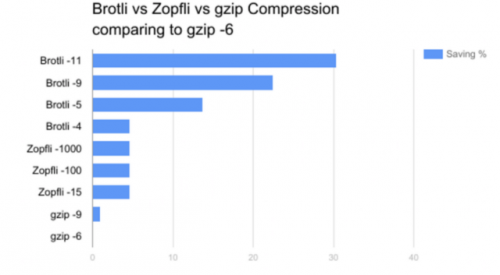
压缩
这个东西是由大多数当前的模块捆绑器处理的,但这里的一个技巧是使用Brotli作为传统GZIP算法以外的压缩算法,Brotli将捆绑软件大小减少了20%-30%!是的,这很酷。