手把手带你写代码,完美实现Java分页功能

小伙伴们应该都知道,我们在项目开发中经常要用到分页功能,现在我们一般都会使用各种分页插件来进行快速实现。不过在面试的时候,面试官有时会问我们分页的实现过程与原理,这就有点让人防不胜防了。所以为了防止大家在面试时手足无措,小编就用最原始的技术来带各位实现一下分页效果,希望能够让大家弄清楚分页的底层原理!
内容导读
本文的核心内容主要分为如下几部分:
程序结构
JSP页面设计
分页主要编码
效果展示
一. 程序结构
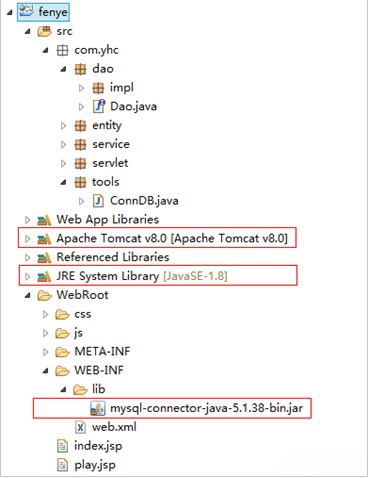
本项目虽小,但也是遵循三层架构的。对啦,不要忘了在项目中导入tomcat、JRE、mysql的依赖库文件,我这里用的是Eclipse工具。
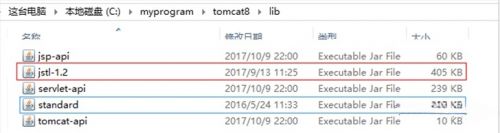
因为项目中用到了JSP标签,所以我们需要在tomcat安装文件夹中的lib子文件夹下放好jstl-1.2.jar与standard.jar文件,如果有的话就不用管它了。项目的代码及依赖结构如下图所示:


二. JSP页面设计
接下来是本项目所用的jsp页面文件,主要有以下几个。
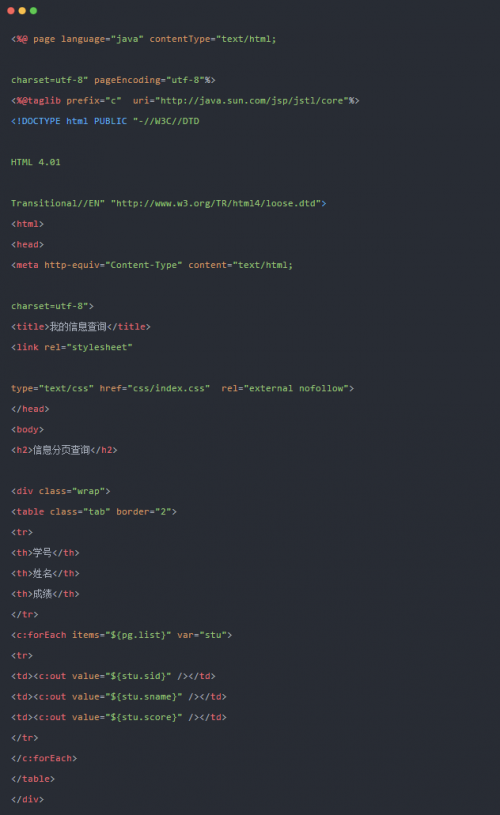
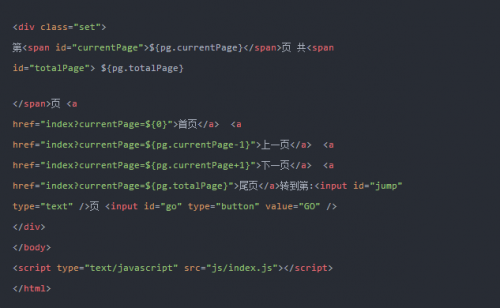
1. 创建index.jsp网页文件


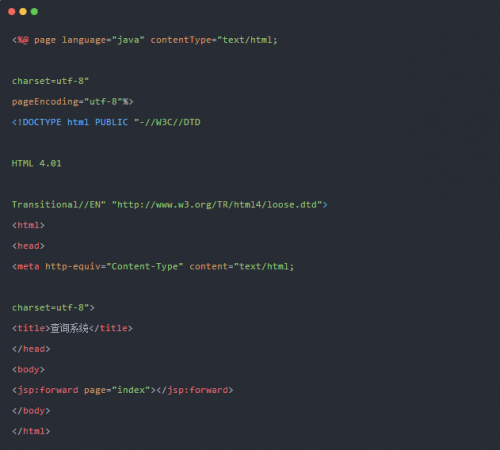
2. play.jsp文件

三. 分页主要编码
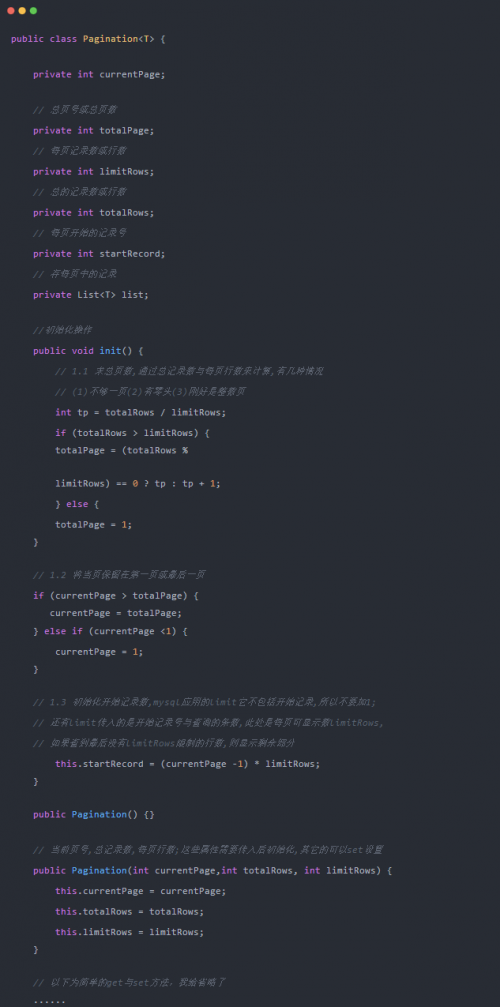
1. 创建分页文件Pagination

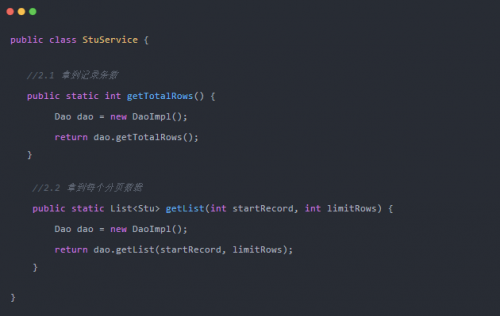
2. 创建StuService类

当然啦,还有数据库与表、实体类等也是需要我们创建的,大家可以根据项目需求自己去完成。
四. 效果展示
接下来就是本项目运行后的效果展示。

今天的内容就写到这里,现在你知道分页是怎么实现的了吗?