Css定位

在css众多属性中,定位position属性,必须有姓名,而且占据了比较重要的地位,比如:二级,三级导航效果,鼠标悬停的一些动态效果,悬停栏,侧边导航栏定位效果等等都是需要定位实现的。
但是很多小伙伴,刚接触定位的时候,理解上会有一些困惑,使用上容易出bug,那我们今天就来聊一下定位position属性;
1、定位的历史
W3C(万维网联盟)组织于1998年5月发布了CSS2版本,CSS2规范在很大程度上扩展了CSS1中的内容。它包括数十种新的属性(和伪元素),以及现有属性的很多附加值,其中就包括 定位属性。
2、浏览器的支持
所有主流浏览器都支持 position 属性。
3、position属性的语法
position 属性:规定元素的定位类型
属性值:
static:默认值。没有定位,元素出现在正常的流中。
relative:生成相对定位的元素,相对于其正常位置进行定位。
fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位。
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
sticky (css3中新增的属性值): 粘性定位,该定位基于用户滚动的位置。
4、定位需要配合使用的属性
left 属性:规定元素的左边缘偏移的大小。
right 属性规定元素的右边缘偏移的大小。
top 属性规定元素的顶部边缘偏移的大小。
bottom 属性规定元素的底部边缘偏移的大小。
以上属性用于给元素定位设置坐标点的位置;
属性值:
auto: 默认值。通过浏览器计算左边缘的位置。
%: 设置以包含元素的百分比计的左边位置。可使用负值。
length: 使用 px、cm 等单位设置元素的左边位置。可使用负值。
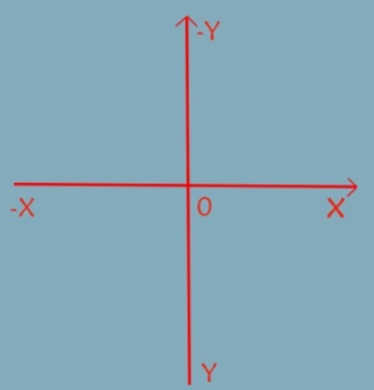
5、了解编程中的坐标
· 编程中的坐标,x轴-水平轴右为正,左为负,Y轴-垂直轴下为正,上为负

· 每个元素都自带一个坐标系,元素左上角的位置为原点(0)位置,如下图所示

6、 分别介绍定位属性每个属性值的使用语法
· position:static 静态定位
position属性的默认值,即没有定位,遵循正常的文档流对象。
遵循正常的文档流对象,可以理解为,元素的位置根据在html中的书写顺序依次排序显示,没有特殊的位置改变
· position:relative 相对定位
生成相对定位的元素,相对于其正常位置进行定位。
基本使用讲解:
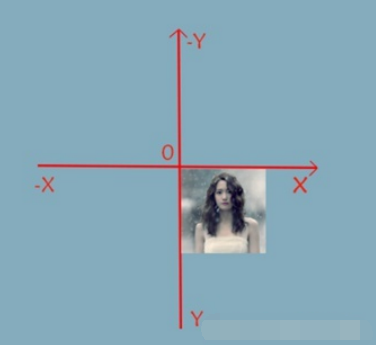
例如:一个img元素在没有设置定位时,正常显示在浏览器中,自带坐标系,
如图显示;

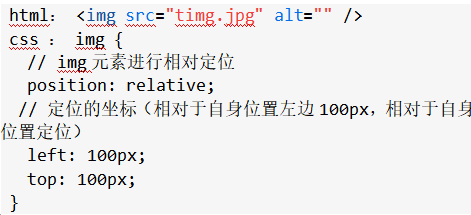
给img元素设置相对定位,设置定位的坐标为(100px,100px),美女的位置会从原本原点的位置移动到(100px,100px)的位置,会发生如下变化:

代码实现如下:

相对定位对元素在文档流中的影响
元素仍然保持其未定位前的形状,它原本在文本流中所占的空间仍保留
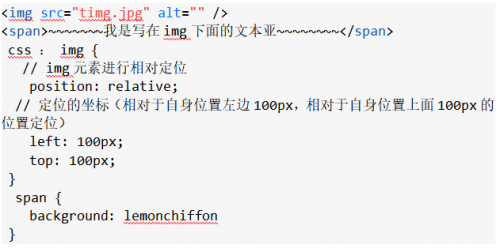
例如:在img标签下面书写一个span标签,img在定位之后,原本的位置空间依旧是保留在文本流中的,写在img下面的span是没有上去的;
代码实现如下:

效果如下:

· position: absolute 绝对定位
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
解释:指绝对定位元素会根据有定位设置(除static定位)的父元素作为参照进行定位;如果父元素没有定位设置,那就继续向上找祖父元素,看是否有定位设置,有的话就根据祖父元素定位,没有的话,那就继续向上找…….如果都没有,就根据html进行定位。
包含块:绝对定位元素参照的有定位设置的父元素我们称为包含块,包含块是绝对定位的基础,包含块就是为绝对定位元素提供坐标偏移和显示范围的参照物;
设置某个元素为包含块:给此元素添加relative,fixed,absolute都可,推荐使用relative,因为不会影响元素在文本流中的显示;
总结元素绝对定位三部曲:
· 先确定其包含块
· 设置元素绝对定位
· 定位的位置
基本使用讲解:
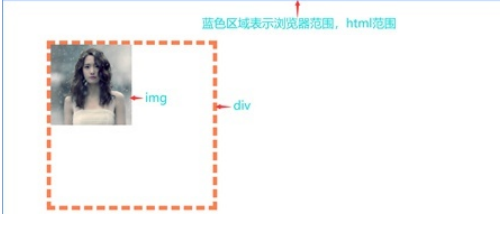
例如:img元素放在div中,没有设置定位效果
代码实现如下:
HTML:

CSS:
div {
width: 400px;
height: 400px;
border: 10px dashed coral;
margin: 100px;
}
显示效果如下:

然后给图片设置绝对定位,代码如下:
img {
position: absolute;
left: 0;
top: 0;
}
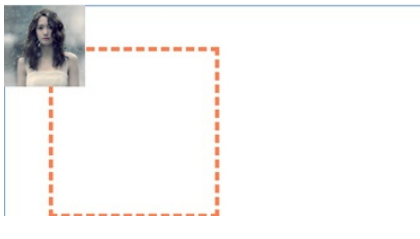
分析:img的父元素是div,从上述代码中,可以看出div没有定位设置,不能作为img的包含块,一依次向上是body,body也没有定位设置,再向上就是html,所以img会根据html进行定位,定位到离包含块左边0,上边0的位置定位,也就是左上角位置;
效果如下:

如果想让img根据div盒子进行定位,div需要有除static之外的定位设置;成为一个包含块,代码如下:
div {
width: 400px;
height: 400px;
border: 10px dashed coral;
margin: 100px;
/* position:absolute relative fixed都可以让一个元素成为包含块 */
position: absolute;
}
img {
position: absolute;
left: 100px;
top: 100px;
}
效果如下:

绝对定位对元素在文档流中的影响
给元素设置绝对定位之后,元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样;
例如:在img下面添加了一个p标签,并且没有给img设置绝对定位,此时img和p会根据书写顺序,从上向下依次显示,代码如下:
Html:

Css:
* {
margin: 0;
padding: 0;
}
div {
width: 400px;
height: 400px;
border: 10px dashed coral;
margin: 100px;
}
p {
background: lemonchiffon;
}
效果如下:

当给img设置绝对定位之后,img在正常文档流中所占的空间会关闭,img不在占据原来的空间;p标签就会当img不存在一样,显示在div最开始的位置:
代码如下:
Html:

Css:
* {
margin: 0;
padding: 0;
}
div {
width: 400px;
height: 400px;
border: 10px dashed coral;
margin: 100px;
/* position:absolute relative fixed都可以让一个元素成为包含块 */
position: relative;
}
img {
position: absolute;
left: 100px;
top: 100px;
}
p {
background: lemonchiffon;
}
效果如下:

· 固定定位 position:fixed
生成固定定位的元素,相对于浏览器窗口进行定位。
基本使用讲解
元素设置固定定位之后,相对窗口进行定位,不会根据浏览器滚动条的滚动而移动位置,代码如下:
结构:内容比较多,让浏览器可以出现滚动条

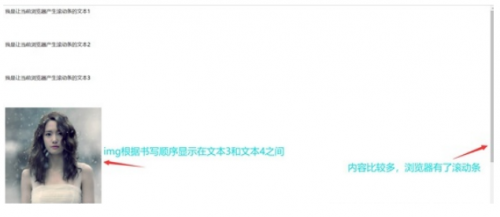
效果如下:

给图片添加固定定位;代码如下:

效果如下:

固定定位对元素在文档流中的影响
给元素设置固定定位之后,元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样(参照上图看效果);
sticky 粘性定位
css3中新增的属性值,有兼容问题,ie低版本浏览器不支持
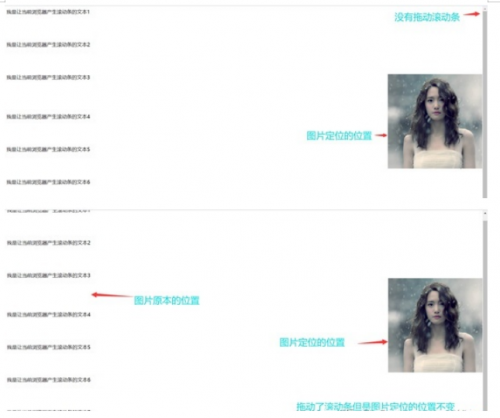
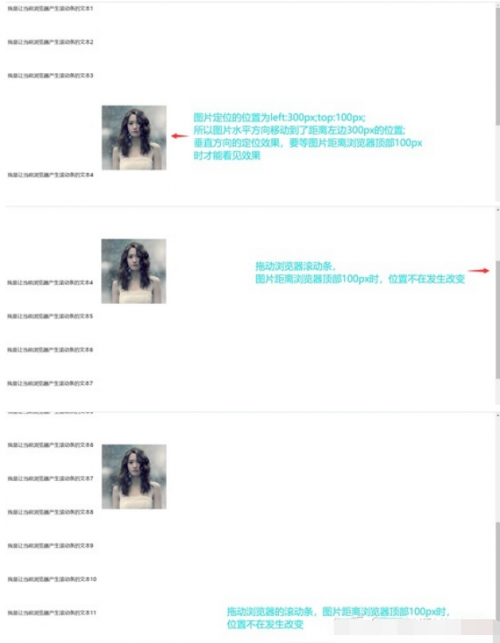
粘性定位,元素在浏览器范围内定位时就像 position:relative; 而当页面滚动超出目标区域时,它的定位效果就像 position:fixed;,它会固定在目标位置。
基本语法讲解
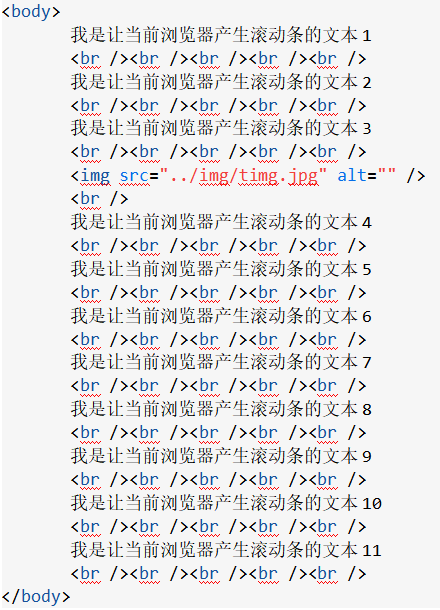
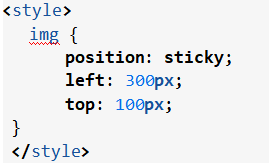
例如:给img元素设置粘性定位,代码如下:

css代码:

效果如下:

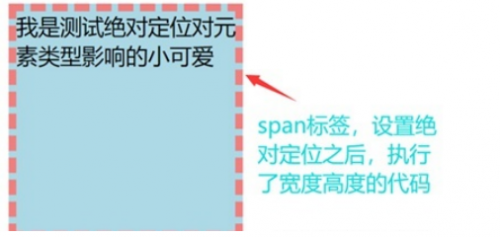
元素设置绝对定位、固定定位后,会生成一个块级框,而不论原来它在正常流中生成何种类型的框。
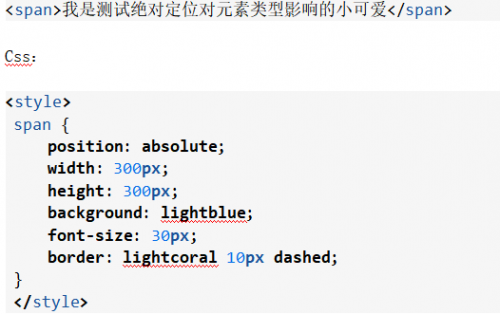
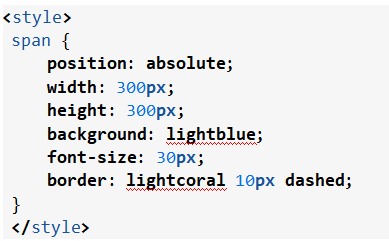
例如: span默认为行内元素,给其设置绝对定位,观察其生成的块级框效果,代码如下:
Html:

Css:

效果如下:

以上是对position属性语法的基本讲解,其实position在实际开发中,有很多灵活的使用方式,下次我们写一个比较有趣的案例,给大家展示定位在实际项目中的灵活应用。








