2022年必知的JavaScript特性

空合并 (??)
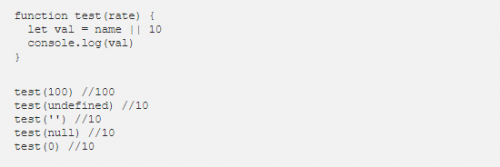
我们大多数人都看过||运算符在 JS 中,可以与任何字段一起使用,以便在字段为 null 时获取此运算符后面的值。

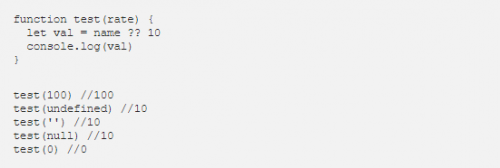
在上面的示例中,您可以看到,如果第一个值看涨,它将采用第二个值。但是,如果您看到上面的最后一种情况,则在上述情况下,0 也将被视为负值,并且它将采用默认值。在 0 是有效值的情况下,这不是您可能需要的。在这些情况下,可以使用空合并算子:??

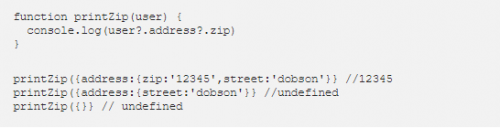
可选链接 (?.)
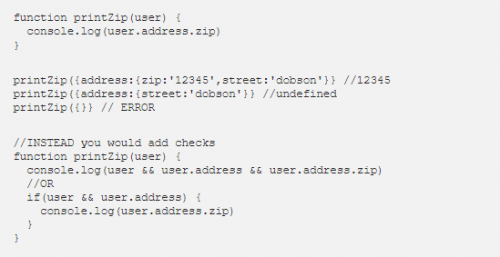
如果您正在访问内部属性,并且不知道父值是否存在,则通常会使用 if 或 && 进行检查,如下所示:

与上面包含所有检查和条件的冗长代码不同,您可以使用可选的链接将代码减少相当多的代码。

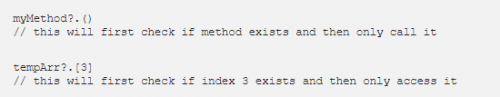
这也可以在调用方法或访问数组中的索引时使用:

对象速记
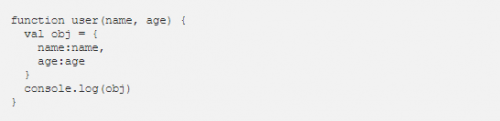
通常,如果要创建值对象,则应按如下所示的方式创建它:

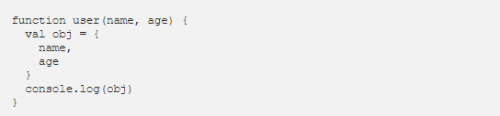
现在,如果字段名称相同,您可以将上面的代码替换为下面的代码,它将具有相同的行为。

设置控制台日志样式
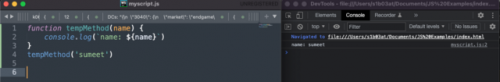
通常,您只需要执行控制台.log它将以默认模式打印它:

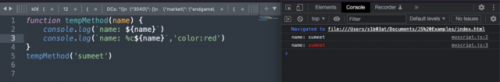
但是,您可以向控制台日志添加样式,以使某些日志从其他日志中脱颖而出。您可以添加 %c 运算符并将样式添加为第二个参数。

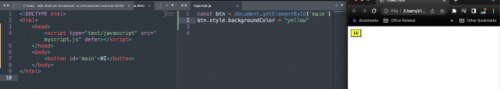
使用延迟在 HTML 的头部加载脚本
因此,通常情况下,当您要在HTML文件中加载脚本时,您不希望将其包含在head标记中,因为这会在DOM加载元素之前首先加载JS。因此,如果您对元素进行任何样式更改,它们将不会显示出来。

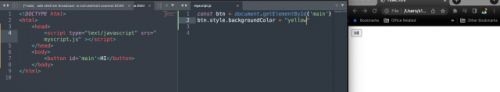
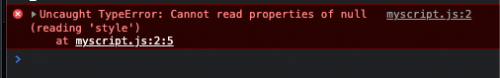
在上面的示例中,我将脚本加载到 head 中。该脚本正在更改按钮的背景色,但由于脚本在DOM元素之前加载,因此它将显示错误并且不会加载样式。

因此,为了解决这个问题,理想情况下,您将脚本加载到HTML文件的正文中,最好是在文件末尾。但是,在加载DOM之后,这将导致很多延迟,在此期间将加载脚本。这不会是一个好的用户体验。
相反,您可以在头部的脚本标记中使用单词deefer,JS将在DOM中加载元素后负责加载脚本。