在脚本中如何创建时间轴图表

时间轴图表是按时间顺序表示重要事件和时期的绝佳方式。现在,让我教你如何使用JavaScript轻松创建一个优雅的交互式可视化!

为了使本教程既有用又有趣,我决定采用真实的数据。和我一起,在JS时间表图表中逐步可视化埃隆·马斯克(Elon Musk)的生活,重点关注他作为企业家和投资者职业生涯中最重要的事件。
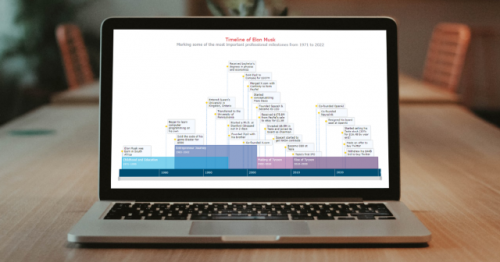
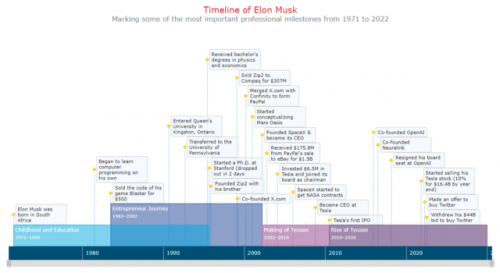
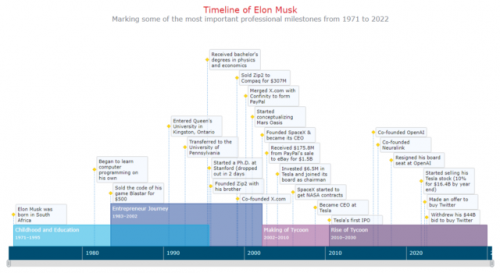
时间轴图表预览
看看我将在本教程中创建的漂亮的JavaScript时间轴图表,并继续阅读以了解如何操作!

构建基本 JS 时间轴图表的 4 个步骤
创建一个交互式的基于JavaScript的时间轴图表,即使是一个基本的时间轴图表,似乎也是一项艰巨的任务。但现在,您将看到如何轻松完成此操作。
在本教程中,构建 JS 时间轴图表的过程分为四个步骤:创建网页、添加脚本、设置数据和配置可视化。
一个令人惊叹的基本时间轴图表将安排在几行易于理解的代码中。然后,我将向您展示如何对其进行自定义(也没有太多复杂性)。跟我来!
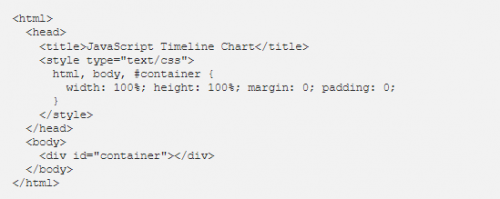
1. 创建网页
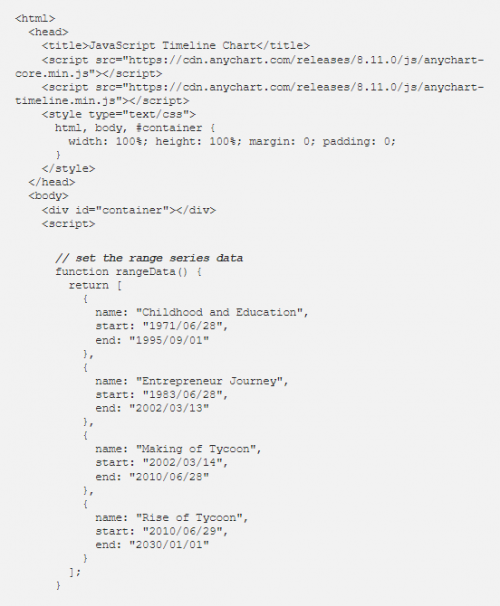
首先,我用HTML块元素制作了一个简单的网页。这就是我基于JavaScript的时间轴图表将出现的地方。
我为此元素提供一个 ID,并将其高度和重量设置为 100%,以便可视化效果占据整个页面。

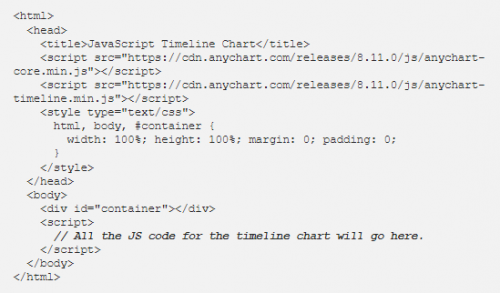
2. 添加脚本
其次,我将要用于构建时间轴图表的所有脚本添加到HTML页面的部分。
在本教程中,我将使用 AnyChart JS 图表,这是一个强大的 JavaScript 图表库,具有广泛的开箱即用功能,可以轻松快速地可视化数十种图表类型中的数据,包括时间轴。
在这里,我需要核心和时间轴模块。

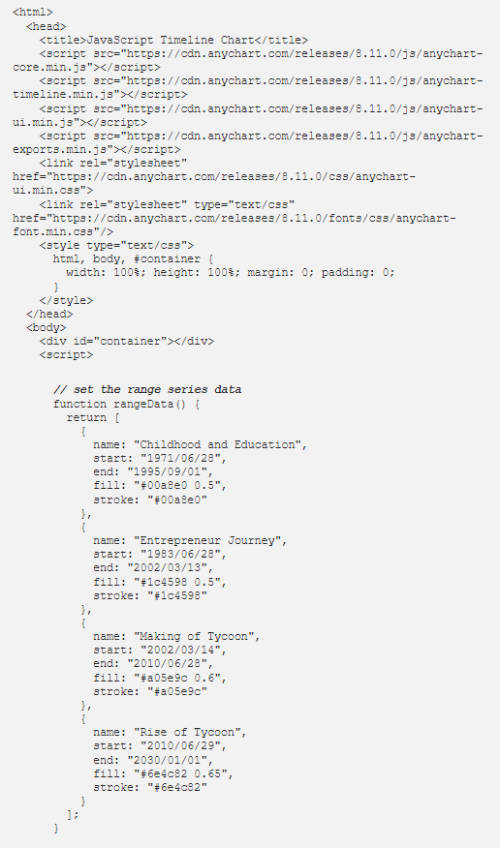
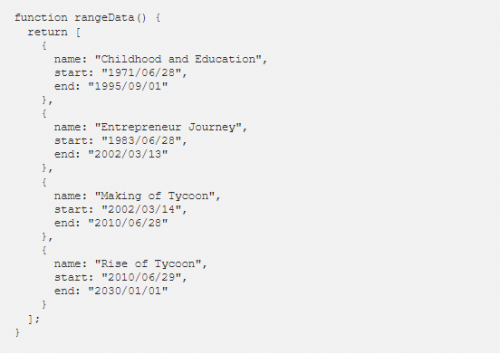
3. 设置数据
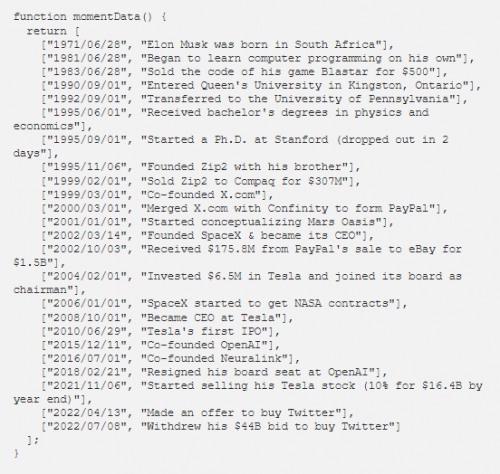
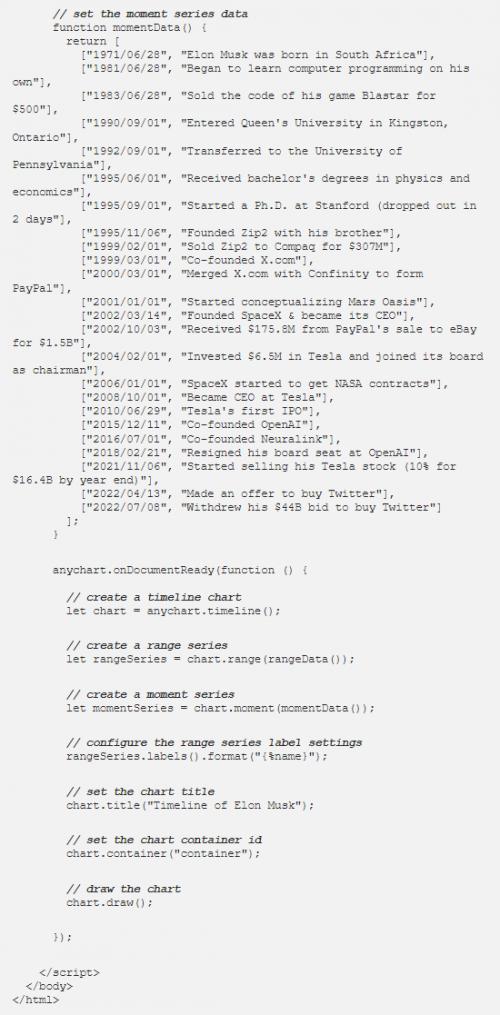
第三,我设置了要在JS时间轴图表中可视化的数据。
将有两个系列的不同类型,范围和时刻。每个都将通过单独的函数添加。
范围系列适用于周期。每个数据点都有一个名称以及开始日期和结束日期。

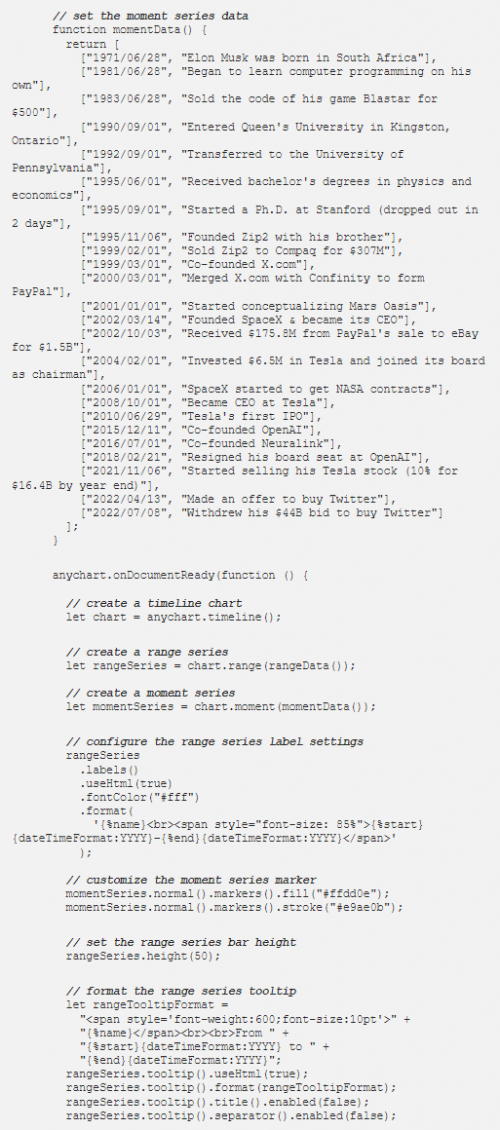
时刻系列适用于单个事件。每个数据点都有一个日期和文本。

好!我们已经准备好了一个页面、脚本和数据。现在,是时候添加一些 JavaScript 图表代码来完成预期的交互式时间轴图表可视化了!
4. 配置可视化
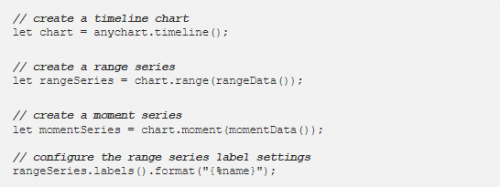
首先,我们添加上一步中的数据。然后,我们使用一个函数来确保在已经加载网页时执行配置时间轴图表的后续代码。

然后,在函数中,我使用该函数创建一个时间轴图表实例,设置两个序列,并使范围序列标签显示属性。

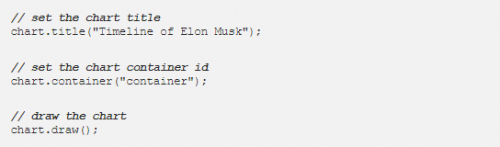
同样在那里,我又添加了几行来授权时间轴图表,为其定义一个容器,最后,命令绘制生成的图形。

结果:基本 JS 时间轴图表
一个很酷的交互式 JavaScript 时间轴图表可视化已经准备就绪。建造一个远非困难,不是吗?

以下是此时间线图表的完整代码。它也可以在任何图表游乐场上找到。


创建自定义 JS 时间轴图表
时间线看起来引人入胜。但总有改进的余地!我将向您展示如何很好地自定义此类JavaScript时间轴图表的某些部分,同样没有太多麻烦。
1. 时间轴图表颜色
个性化图表时,一个简单而有效的更改是修改颜色。
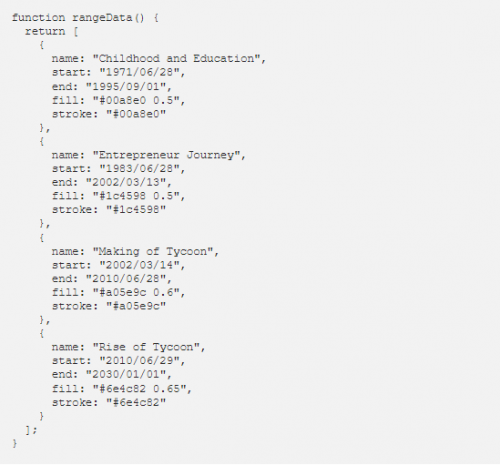
首先,我将属性和范围系列数据添加,时间轴图表将自动应用相应的值:

其次,我按以下方式更改时刻系列标记的颜色:

2. 范围系列标签和高度
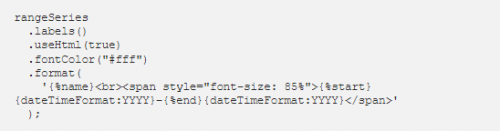
接下来,我想提供范围系列标签的内容以及相应周期的开始和结束年份。使用 HTML 设置标签格式也很容易。来看看吧。

让我也增加范围系列的高度,以便新添加的信息可以整齐地适应。这只需一行代码即可完成。

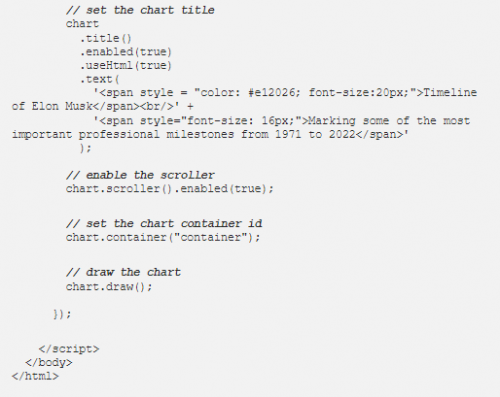
3. 时间轴图表标题
为了提供有关时间线显示内容的更多信息,我使用 HTML 自定义图表标题。

现在,基于JS的时间轴图表有一个副标题,整个标题部分都得到了美化。
4. 时间轴图表工具提示
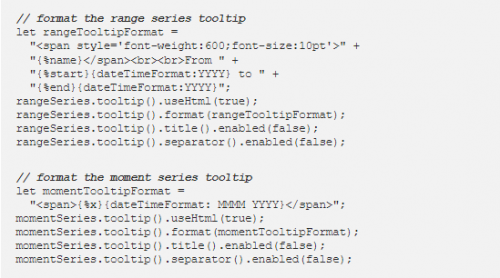
之后,我想对时间轴图表工具提示进行一些调整,用于范围和时刻序列。
对于每个系列,我为工具提示文本创建基于 HTML 的格式模式,启用 HTML,并应用配置的格式。为了获得清晰、完整的外观,我删除了工具提示标题和分隔符。

5. 时间轴滚动条
当您可以轻松地仔细查看某个时期时,浏览时间轴图表会更容易。在这里,您可以使用鼠标滚轮进行放大和缩小。但也可以在时间线下方添加一个滚动条,这只需要一条快速行。

6. 上下文菜单和导出
最后,让我再添加一个很酷的东西,一个上下文菜单,其中包含用于保存和共享时间轴图表的选项。
我只引用这些JS和CSS文件以及网页部分中已经存在的其他文件,图表库的默认设置将负责其余的工作。

结果:自定义 JS 时间轴图表
一个优雅的交互式JavaScript时间轴图表已经准备就绪!

请查看下面的支持此时间线图表的代码。它也可以在 AnyChart 游乐场上使用,您可以通过进一步调整可视化、添加数据等方式继续掌握 JS 时间线。