如何在React原生中构建跨平台移动应用

在移动应用程序开发方面,您选择的框架是什么?原生反应,一个由Facebook开发的开源框架,建立在 React 框架之上。它允许开发人员使用 JavaScript 创建跨平台的 iOS 和安卓应用程序。

它不同于使用 JavaScript 的其他跨平台框架,因为应用程序逻辑在 JavaScript 中运行,并且生成的应用程序 UI 是 100% 本机的。这意味着您不必处理通常与管理基于HTML5的UI相关的许多妥协。
设置开发环境
确保您的开发环境已使用正确的包安装了 Node。如果您使用的是 Mac,则可以使用苹果模拟器和安卓模拟器。如果您使用的是 Windows 或 Linux,则只能使用安卓模拟器进行测试。但是,您应该能够将物理设备连接到任一操作系统,以测试手机上的应用程序。
您将需要的工具
IDE 或代码编辑器,例如可视化工作室代码
终端/Bash 应用程序,例如,iTerm 2、苹果终端等。
浏览器中安装的冗余开发工具
您需要的套餐
创建反应应用
世博框架
雷杜克斯
纱线或无纺纱线
设置项目
在桌面上创建一个文件夹,并为其指定应用的名称。
在代码编辑器中打开该项目。
使用您的终端 cd 进入项目目录,并设置一个样板反应本机应用程序。使用以下代码:

设置应用程序后,使用终端应用程序 cd 进入它,然后运行该应用程序。

您应该会看到该应用程序在浏览器中运行。现在,您可以安装一些软件包并清理 React 应用程序的样板。
设置红帽商店
您已经设置并运行了 React 原生应用程序,现在您可以开始在 Redux 商店中工作。您将需要一个存储.js文件和文件夹来存储操作和缩减器。
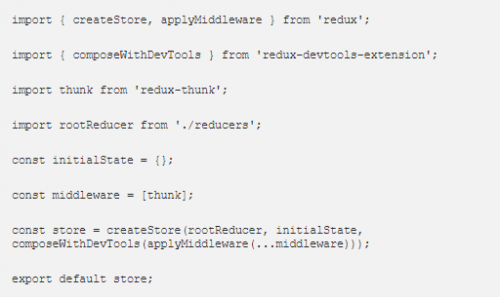
在 src 文件夹中创建一个商店.js文件,然后输入以下代码以设置 Redux 商店。

创建卡片减速器
现在创建一个名为 actions 的空文件夹和一个名为 reducers 的空文件夹,并将它们放在 src 文件夹中。
进入化简器文件夹并创建一个名为 index.js。
将应用程序连接到 Redux 商店
最后,将操作和化简器连接到主 App.js 文件。首先创建一个 App.css文件,并将其放在 src 文件夹的根目录中。
您现在可以根据需要向应用程序添加样式。
如果您正确执行了所有操作,则应该看到该应用程序在移动设备上正常工作!您可能需要重新加载浏览器或重新启动模拟器或手机才能看到它正常工作。
虽然以本地语言开发移动应用程序将使您能够获得iOS或Android可以提供的所有武器,但将具有更快开发速度的React Native技术带到桌面上将节省您的软件项目的时间和金钱。在本文中,我们介绍了如何使用 React Native 构建跨平台移动应用程序。









