如何在Vue中获取输入值

在通过文本字段从用户那里获取输入后,必须有一种方法来检索数据并对其进行某些操作。在本文中,我们将学习如何在 Vue 中轻松获取输入字段的值。
v 模型指令
要在 Vue 中获取输入值,我们可以使用该指令在值和变量之间设置双向绑定。
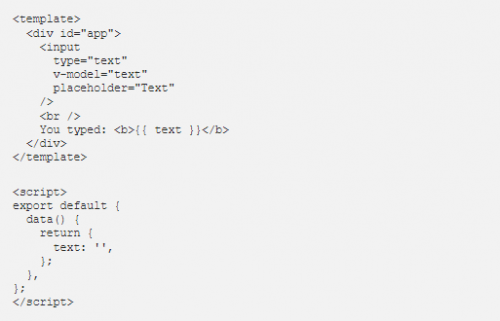
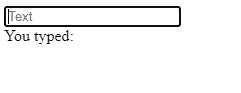
例如:

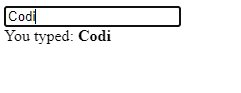
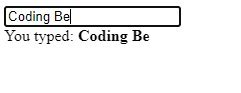
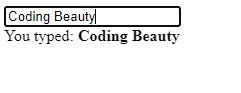
每次用户更改输入字段中的文本时,变量都会自动更新。然后,我们可以使用此变量来执行操作或显示信息。在此示例中,我们只是在其下方显示输入的值。

将 Vue 计算属性与输入值结合使用
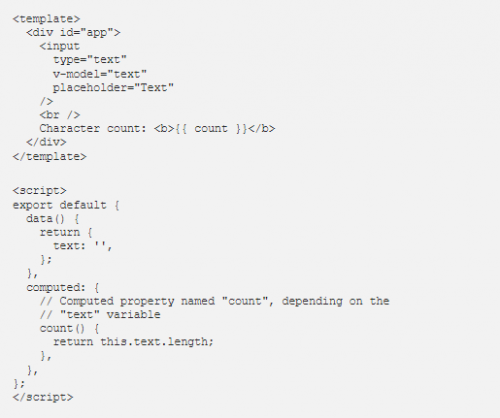
我们可以使用计算属性来显示从值派生的信息,而不仅仅是按原样在输入字段中显示值。
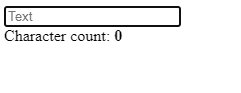
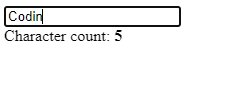
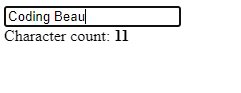
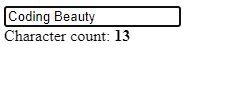
例如,我们可以显示值的字符数:


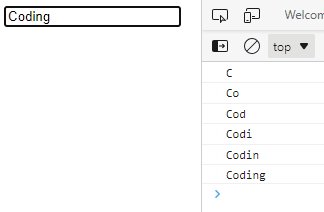
如何在更改时获取输入值
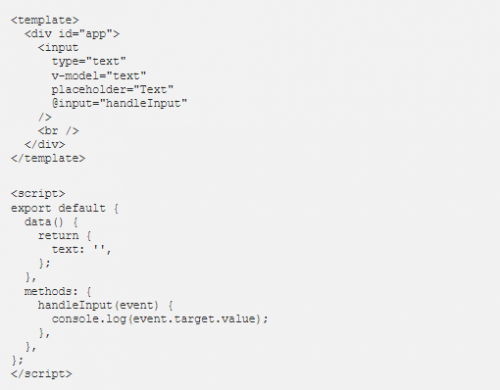
我们可以为组件的事件创建一个处理程序,以便在输入值更改时使用该操作。我们可以使用指令 () 侦听事件,指令可以缩短为符号 ()。
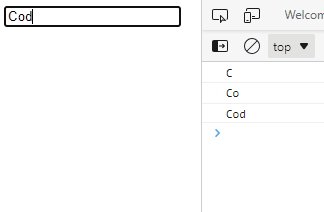
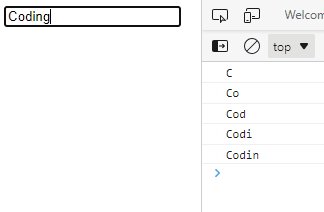
在下面的示例中,我们使用事件在开发人员控制台中记录新的输入值,当新输入值发生更改时。


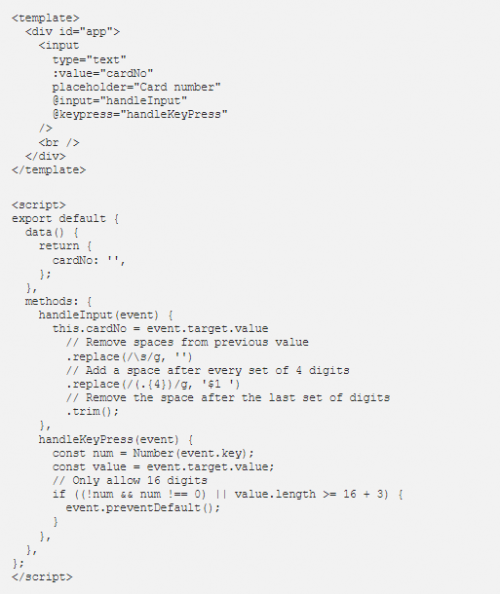
我们还可以将事件实现输入字段值和变量之间的自定义单向绑定。代替 ,我们可以使用 prop 来手动设置输入中的文本。
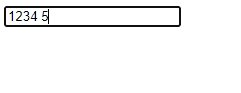
在以下示例中,我们使用事件和 prop 将输入字段中输入的卡号的数字分隔开来,并提供更好的用户体验。


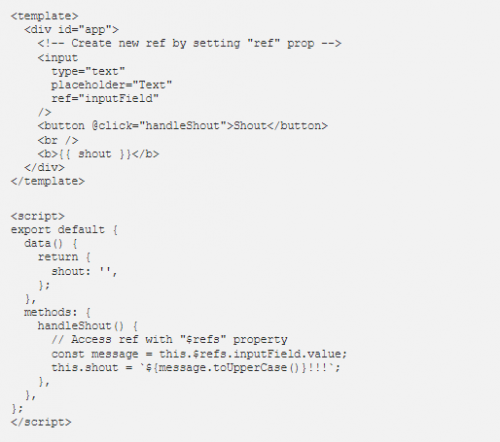
如何使用引用获取输入值
在大多数情况下,和/将足以读取或更新输入字段的值。但是,我们也可以使用属性来获取输入值。我们可以在任何 DOM 元素上设置此属性,并使用 Vue 实例的属性来访问表示该元素的对象。
例如: