行内元素和块级元素分别有哪些?有何区别?怎样转换?
发布时间:2022-10-07 17:34:00
发布人:wjy

常见的块级元素:p、div、form、ul、li、ol、table、h1、h2、h3、h4、h5、h6、dl、dt、dd
常见的行级元素:span、a、img、button、input、select
块级元素:总是在新行上开始,就是每个块级元素独占一行,默认从上到下排列
宽度缺少时是它的容器的100%,除非设置一个宽度
高度、行高以及外边距和内边距都是可以设置的
块级元素可以容纳其它行级元素和块级元素行内元素:和其它元素都会在一行显示
高、行高以及外边距和内边距可以设置
宽度就是文字或者图片的宽度,不能改变
行级元素只能容纳文本或者其它行内元素使用行内元素需要注意的是:行内元素设置宽度width无效
行内元素设置height无效,但是可以通过line-height来设置
设置margin只有左右有效,上下无效
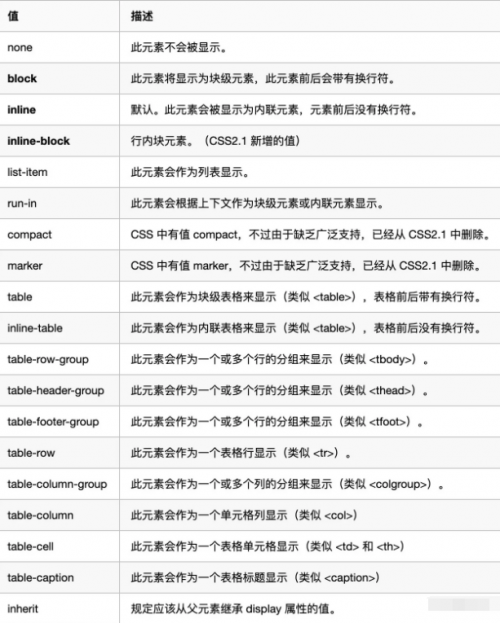
设置padding只有左右有效,上下无效可以通过display属性对行内元素和块级元素进行切换(主要看第 2、3、4三个值):